ARISTOTLE
A Data-Driven Design System – Part 1
When someone talks about their "pride and joy" or a piece of work they executed on with everything they have, this one is the Grand PooBah of my career, and this one I call Aristotle. Before I go into detail, I feel a huge round of applause for the people involved is in order. So hats off to HEATSoftware's; Bernd Ewert, Greg Clancy, Ralph Garcia, Arlen Beylerian and the entire HEATsoftware organization. The short amount of time we formed, and worked together to see this through to fruition, is something I will never forget and share throughout the remainder of my career. Thank you all.
Project Backgrounder
This was a ground-up initiative with no cushion between design and development sprints. Development was tooling up, PM's were massaging the backlog and, when I was brought on, the UX Team was still being formed. Opposite to a T-Shaped Design Team, we were Specialized, meaning, we were highly collaborative but specialized in executing on a process of UX Design. Our team was comprised of a Researcher, an Interaction Designer, a Lead Designer (yours truly), a Prototyper, and our Director. My role was to establish a design strategy and create a design system based on the front-end framework and business objectives. The business objectives were actually pretty clear, but how did those objectives translate into a design strategy, and given the dynamic of our company resources, how can I get ahead of development while being successful in nailing down the requirements for a cohesive, well documented Design System? My approach to design up until this point was what I call Data Driven Design and in this case, it was utilized to establish a Data-Driven Design System.
Data-Driven Design
Design is said to be subjective. No doubt, it can be, and it is, but there are varying degrees of subjectivity and ways to remove subjectivity to avoid losing sight of the details that are driving the design deliverables. The key is to collect requirements, which become your drivers or "data-points" which you can refer back to in meetings and validate design decisions. By facilitating the right type of conversation to come to a collaborative consensus. This not only establishes requirements, but aligns stakeholders and transfers ownership from the start.
Nailing down requirements collectively also helps to remove you (the designer) from the equation, and distributes ownership of the design. These requirements become the data-points that drive the initial design to validate the perceived outcome, and calculates the level of success to adjust accordingly. This, in-turn, removes a blanket of subjectivity, informs design with actionable data-points and allows design to move at a much more swift cadence. This is a precursor to other design practices that informs a Design System's specifications and this is the data that all rationale points back to which is why I call it, Data-Driven Design.


Data Point 1
Brand Experience Workshop
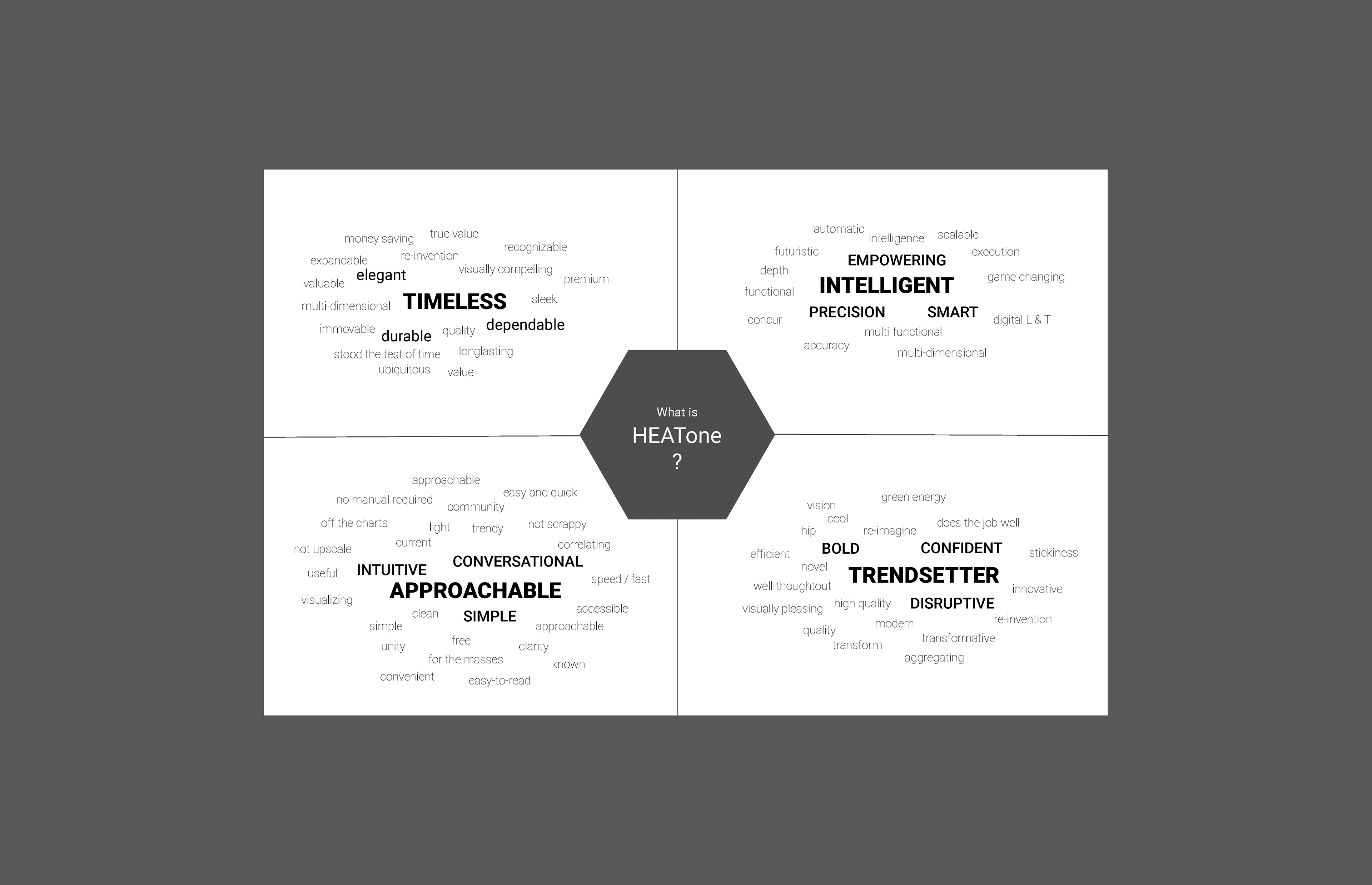
"Innovative" or "Disruptive" are commonly built into company values, but these words can be quite subjective. Without understanding the collective definition(s) of those values, and to what level the products visual aesthetic should support those values, opens our deliverables up to a highly subjective critique. In order for the Design System to be successful, I needed to establish a base, or over-arching concept that drives all design decisions moving forward. I was after what I call Drivers (Cooper calls Word Cloud), which are simply words that encompass the essence for potential directions of the design strategy.
Facilitating a Brand Experience Workshop provided me with an understanding of how stakeholders perceive visual cues and how they wanted our product(s) to be perceived by our audience (users and customers). Most importantly, it placed decision makers in one room to align at an early stage of defining the design strategy through an open discussion, in abstraction. This was the first data set in my approach to establishing a Data-Driven Design System.








Data Point 2
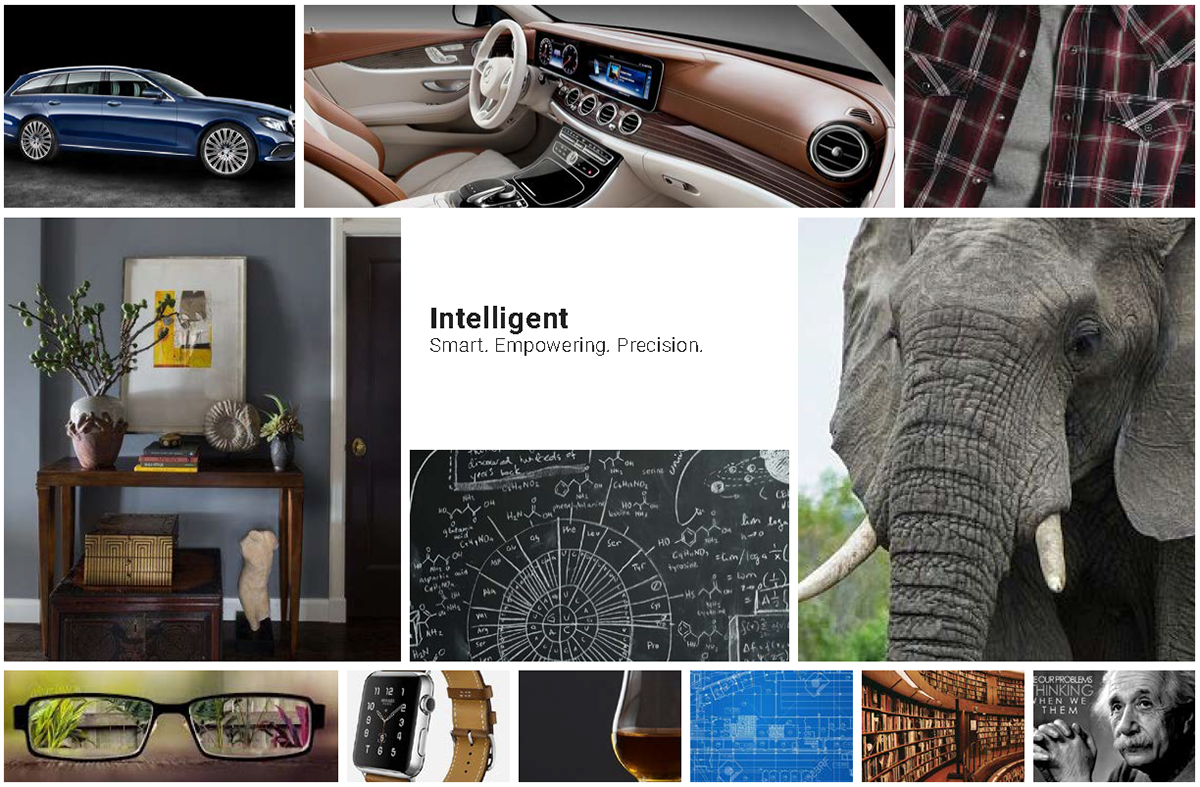
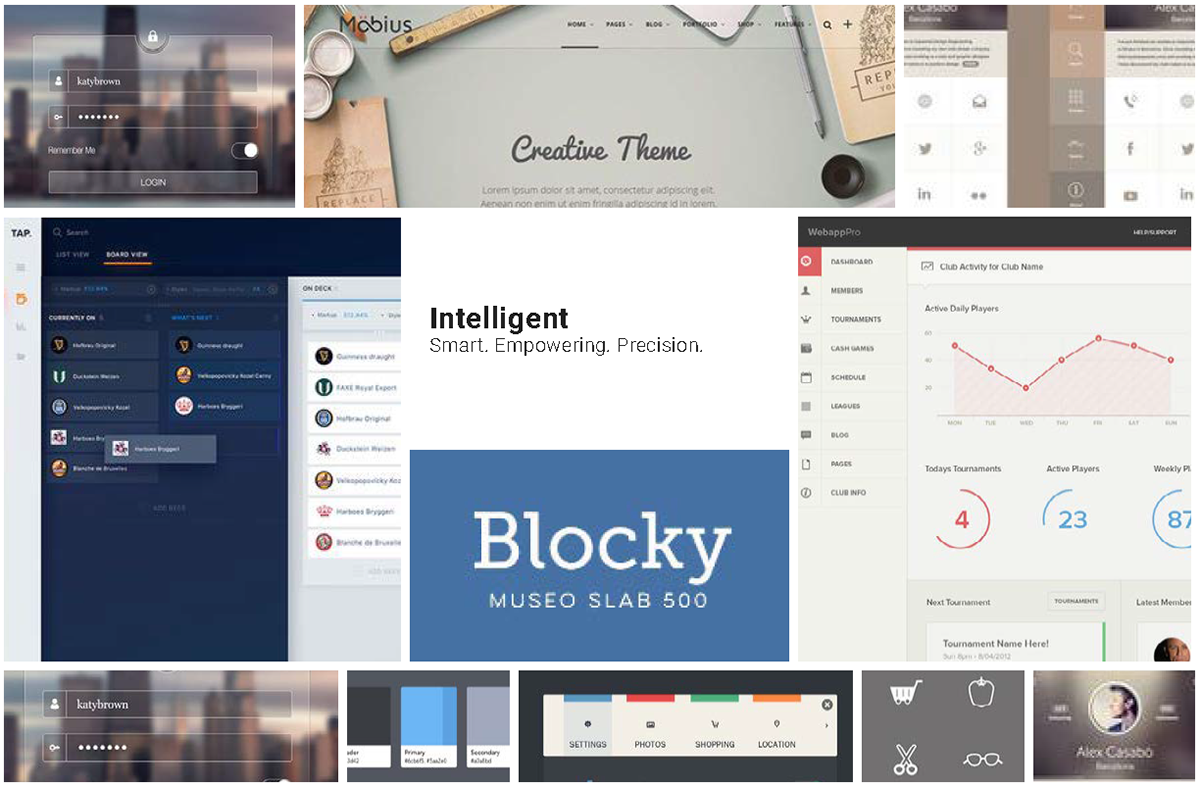
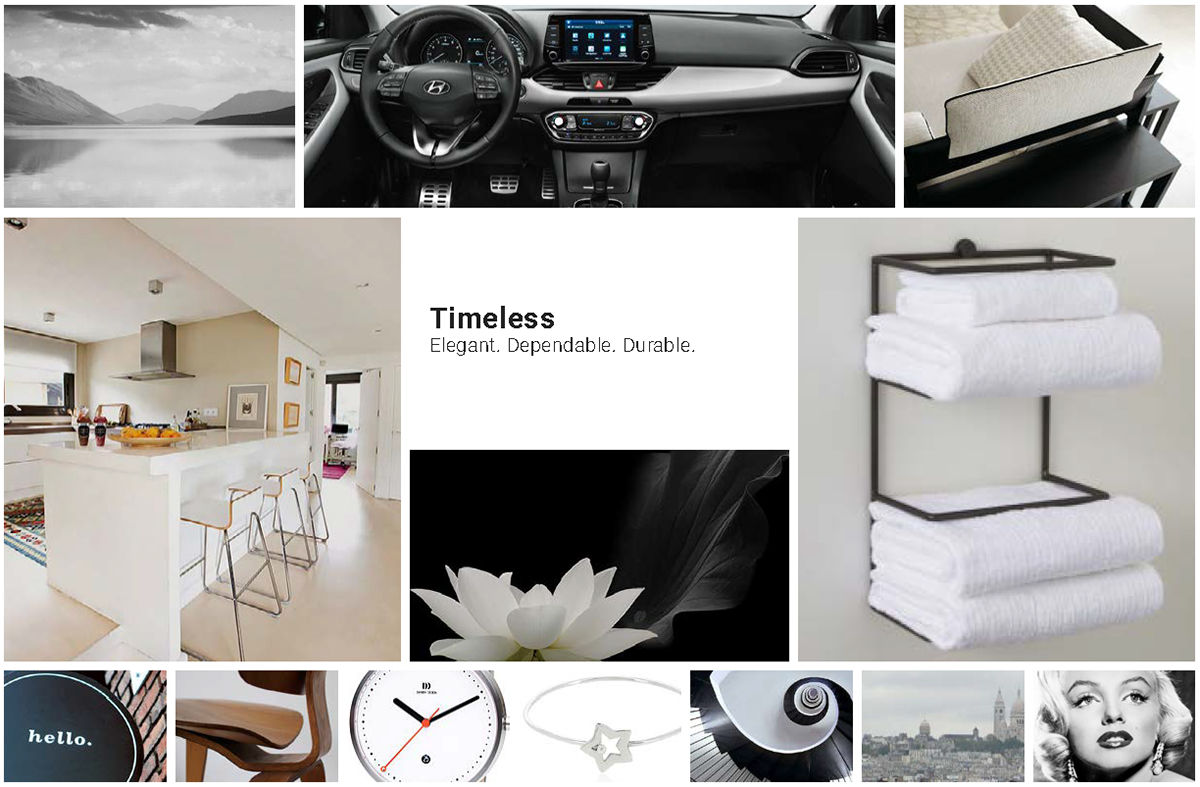
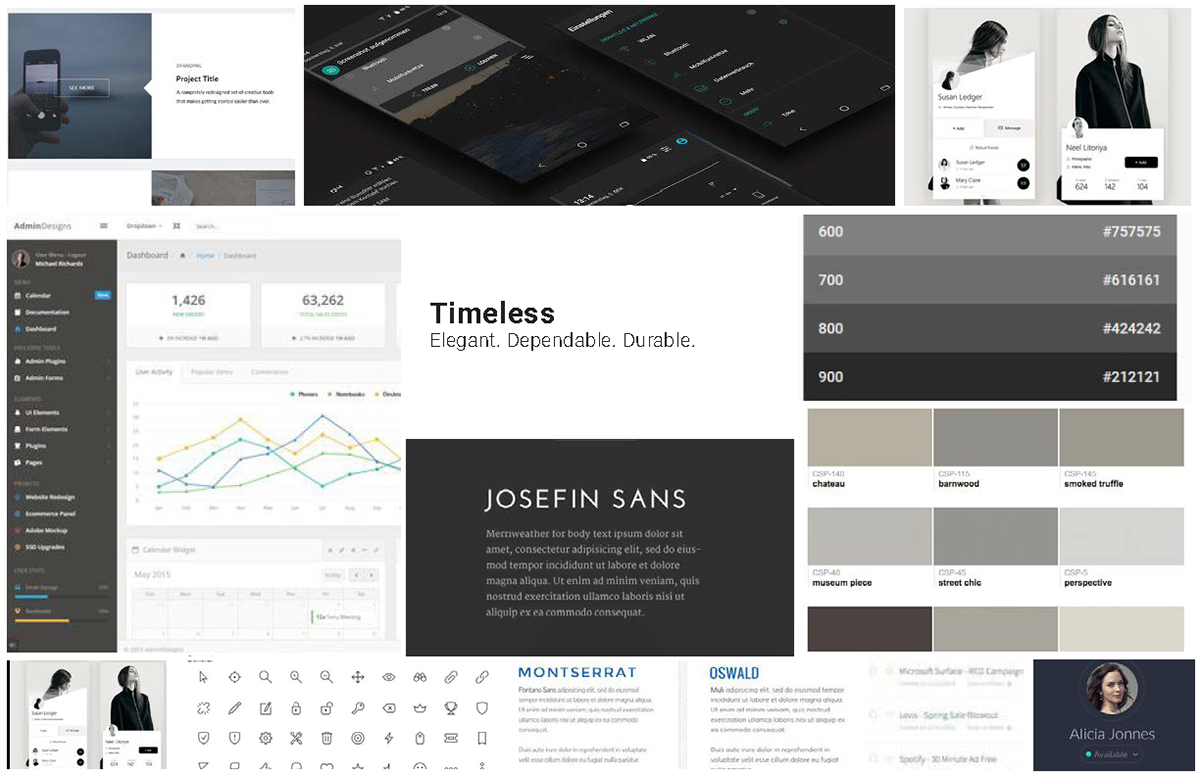
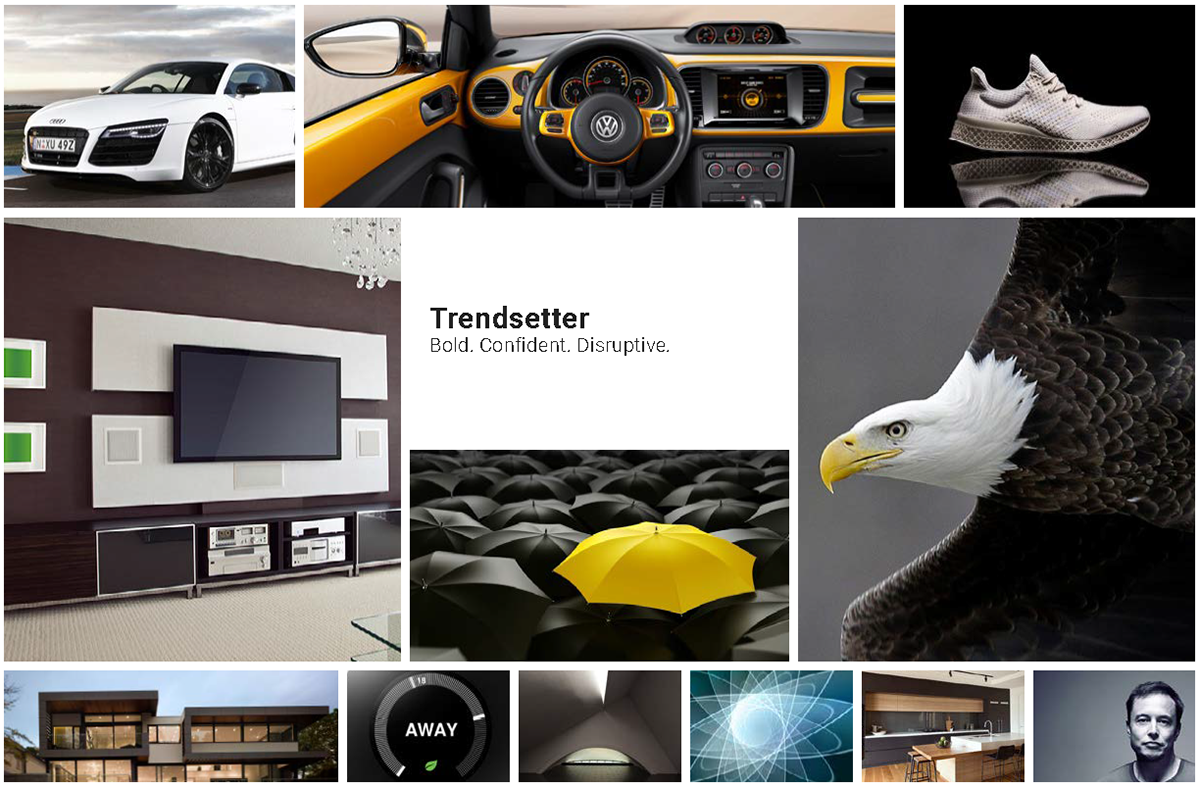
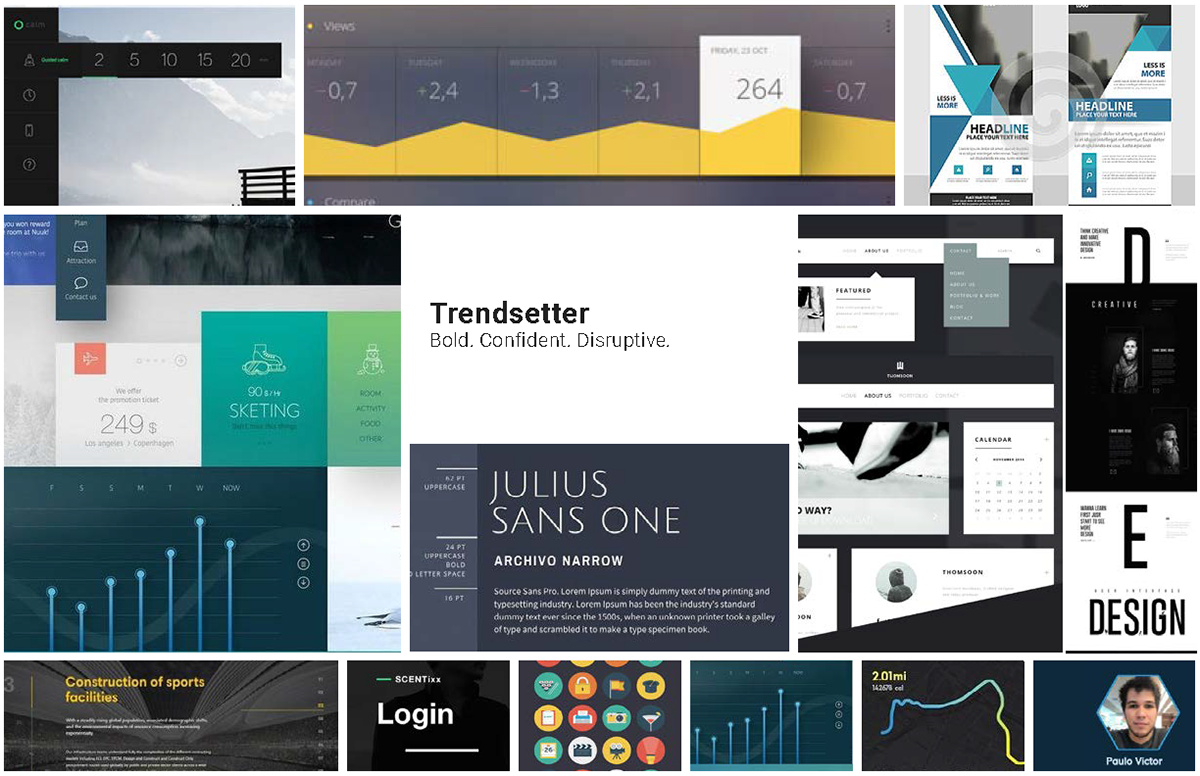
Mood Boards
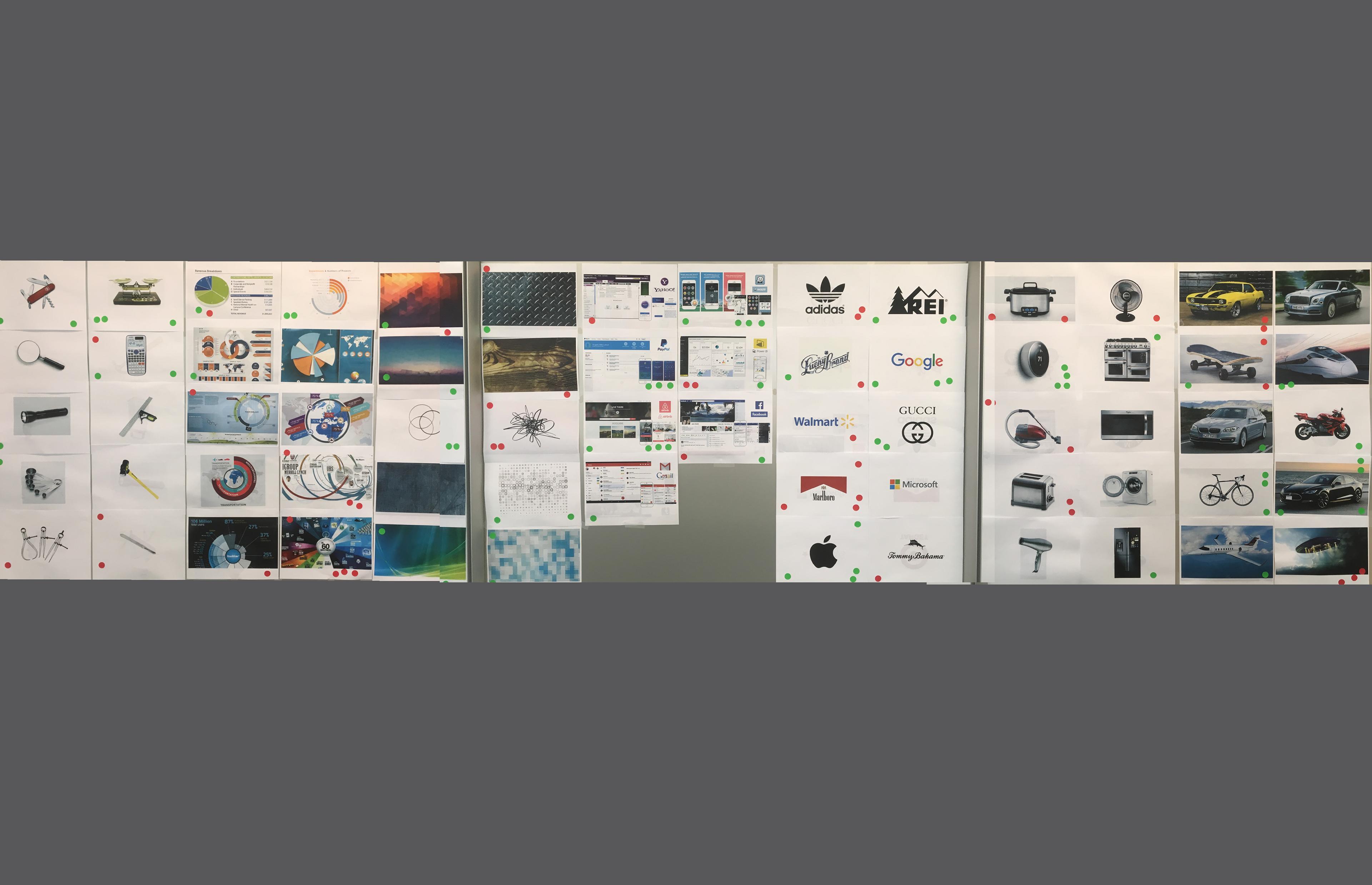
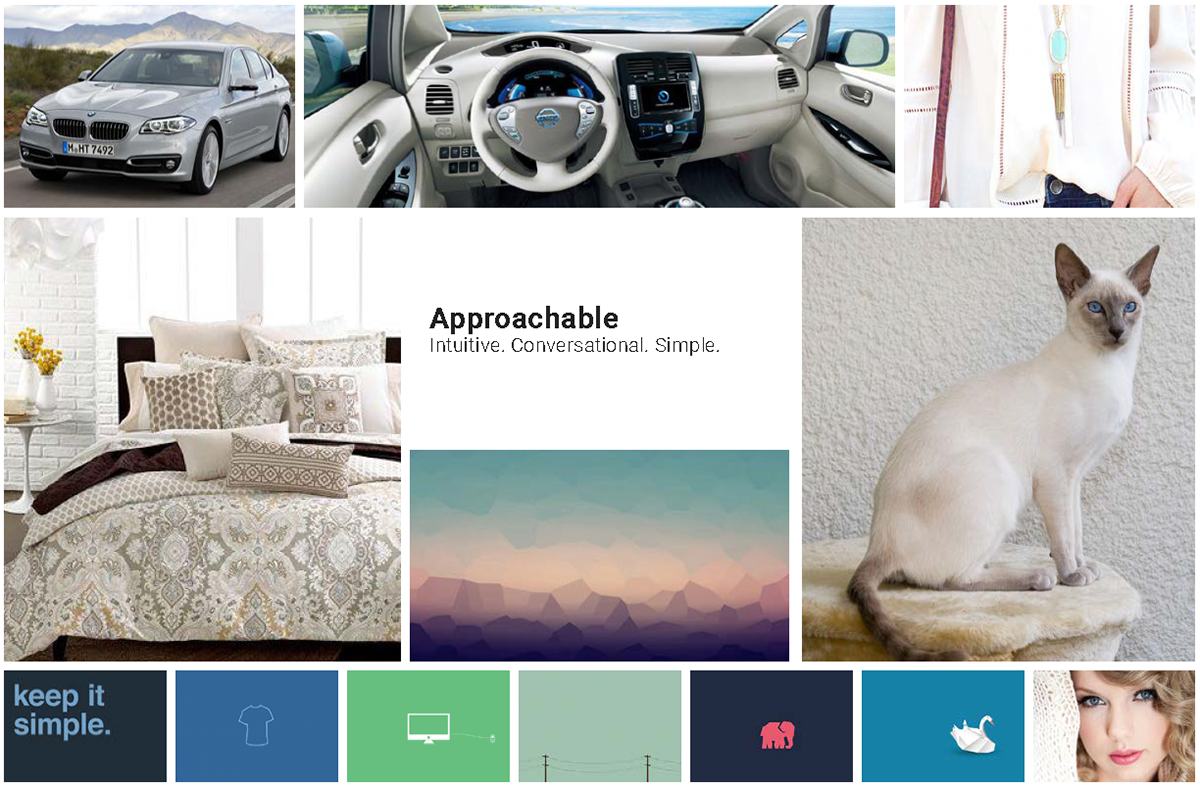
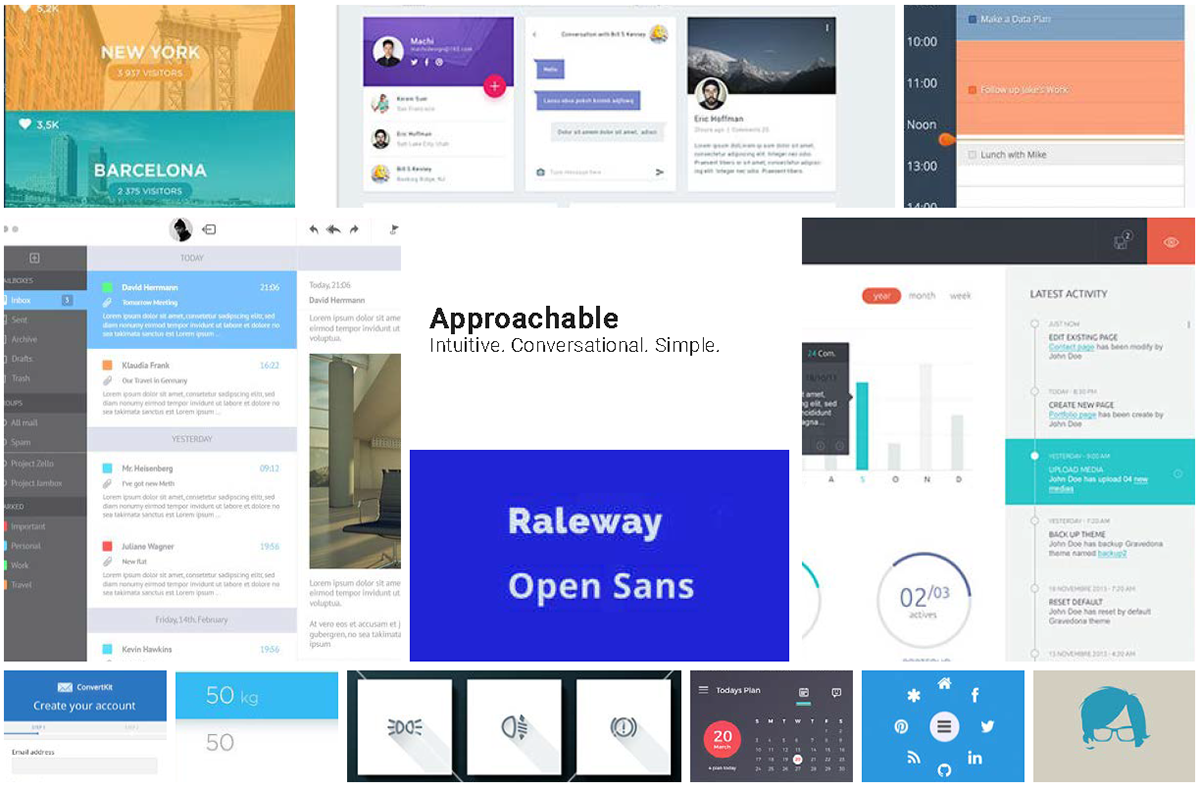
The next step was bring a little more of a tangible context to the process, while avoiding personal biases to dictate the design aesthetic at an early stage. Remember, the design strategy is not about what you or anyone else likes or dislikes, its about what visual treatment best supports the business objectives. For this part of the process, I used Mood Boards.
Mood boards are groups of imagery that support a visual treatment or concept. I used two mood boards to represent each concept, or Driver; one with imagery unrelated to the product (software), and the other of UI trends and treatments. By presenting imagery unrelated to the product, an understanding of how each stakeholder perceives various visual treatments begin to emerge. What you might consider to be elegant and minimal, others might consider to be dull and boring. By presenting related imagery alongside of unrelated imagery simply adds context to the conversation.


Data Point 3
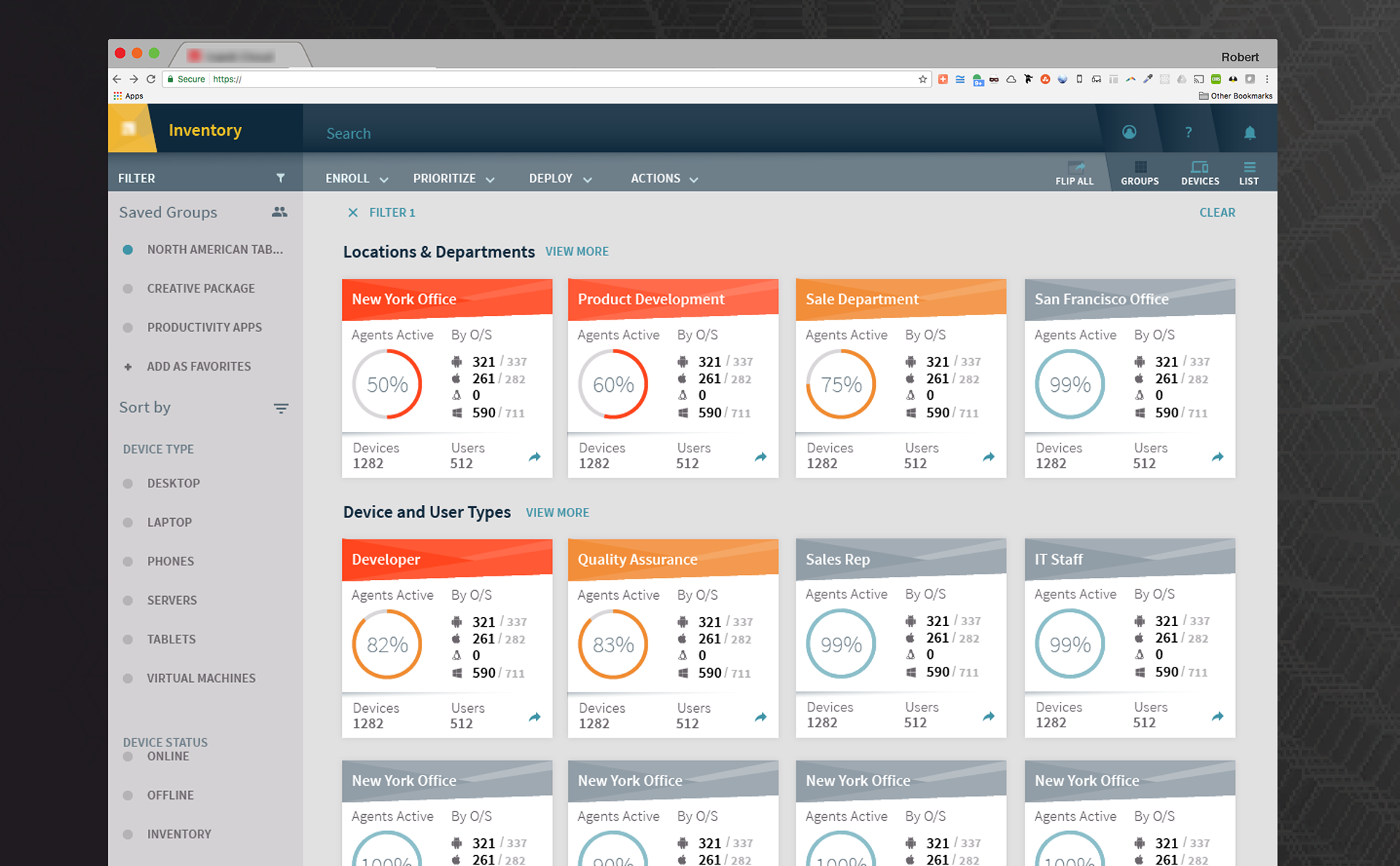
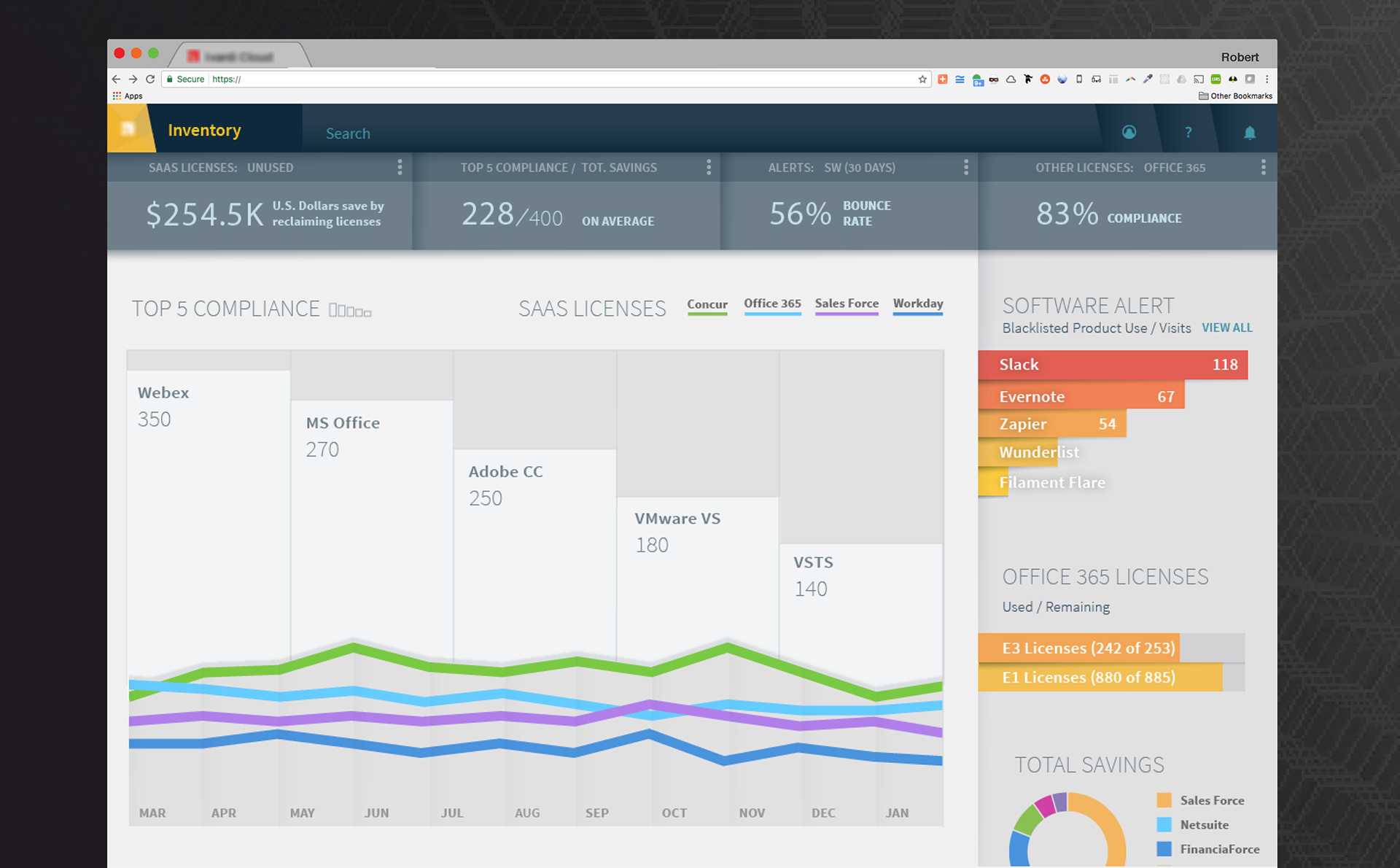
Primary UI Mocks
Styles were derived directly from the mood boards, and applied to mock layouts in order to demonstrate how the selected Drivers could be applied, at a high fidelity. Since the product was at an early phase, I took some generalized pages commonly associated with similar types of products, in order to avoid my audience getting hung up feature requirements.
Based on the UI re-skin, the audience was fully on board with the Trend-setter direction, which allowed me to work independently, factoring all their feedback into my design decisions, and focus on developing a style guide and pattern library.
Data Point 4
A/B Testing
At this point, the only data collected was internal, which is enough to move forward based on "business objectives" and brand drivers, and company values, but no user/buyer validation. The audience that will eventually be using and/or buying the product. Trusting in my UX Researcher, a comprehensive A/B Test was conducted and the Trend-setter direction was selected.
Data Driven Design is simply a phrase I use to explain the journey of collecting data, to inform design decision's and provide a base for gauging the success of those decisions. Having data behind the design implementation removes myself, as designer, from the equation and gives ownership to those driving the product strategy and business objectives. Establishing these "data-points" at the earlier stages of product innovation is ideal but provides value at any stage of a products life.I
This is Part 1 of a 3 part series of how I worked with a great team of professionals in establishing a Design System that I call Aristotle. Part 1 has focused on establishing the Design Strategy, Part 2 focuses on how an End-to-End Brand Experience was established and Part 3 gets into the details and discoveries that made the design specifications, published to our living documentation, unique. I estimate the remaining two parts of this three part series should be live by the end of January 2017. Stay tuned.
Thank you for taking the time to read though my lengthy Behance project and please, keep in mind that your feedback is always appreciated.
Best Regards,
Jeff Nixon